With just one text layer and a few layer styles you can have yourself a deliciously glossy emblem text effect in no time. Since the entire effect is done on a vector text layer, you’ll be free to change the font face or letters to suit your needs and still retain all of its styling. As a final touch, we’ll add a simple shadow to give it some perspective and realism.
Step 1
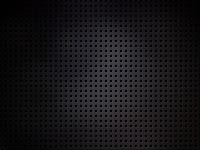
Fire up Photoshop and set your canvas to 800×600. We’ll be using a dark perforated material for the background. This can easily be made by cutting out a pattern of circles from your background and applying a subtle bevel. Feel free to grab the background from the PSD file or use another texture if you wish.

Step 2
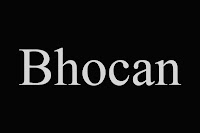
Next, lay out your type. I’m using black Trajan, 425px in size to cover most of our area. A couple of letters will do for now.

Step 3
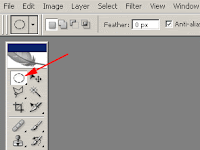
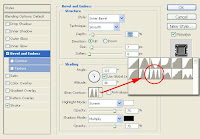
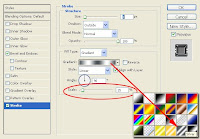
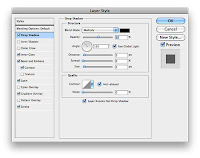
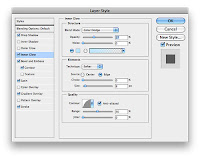
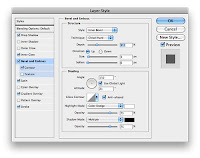
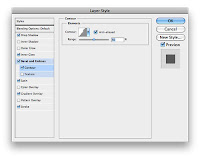
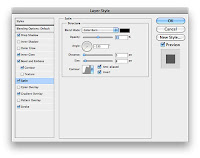
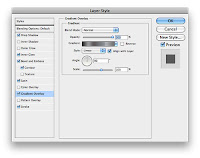
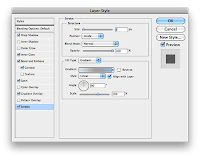
Now lets slap on a barrage of layer effects. Start off by selecting your text and going to Layer > Layer Style > Drop Shadow and enter in the settings below. Then continue down the list while paying close attention to each setting and blending mode. Also take note of the different contour maps being used. You can find a larger array of contour maps.






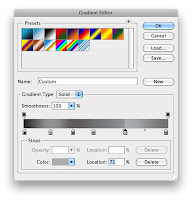
A closer look at the color ramp for your Gradient Overlay:


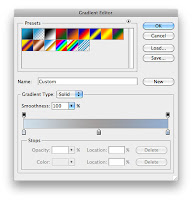
And here’s what your stroke’s gradient should look like:


You should now have a beautifully reflective emblem with metal trim. But lets add that last shadow for a little depth.
Step 4
Ctrl (Command for Mac) + click on your text layer’s thumbnail (the white box with the capital ‘T’) in the layer’s palette to select it. Now create a new layer underneath your styled text by pressing Ctrl + Shift + N. Fill this selection with black and Ctrl (Command for Mac) + D to deselect. Apply a Motion Blur filter with a -85 degree angle and 39px of distance. Finally, nudge this layer down a tad so most of the shadow falls below your type.

Congratulations, you’ve created a slick type effect in minutes that’ll compliment your next project and maybe even garner praise from your boss, friends or peers.