Final Preview of the Chrome text

Open a document 600 x 400 px, with a black background.
From the Tool Menu, select the Type Tool (T).
Select “Times New Roman” font and set the font size to 160 pt.
Type the text. Change the color to #d5d5d5.
From the Tool Menu, select the Type Tool (T).
Select “Times New Roman” font and set the font size to 160 pt.
Type the text. Change the color to #d5d5d5.

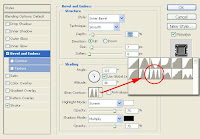
Apply Bevel with the following settings. Shading is one of the main thing in this chrome text effect. Select the Gloss Contour.

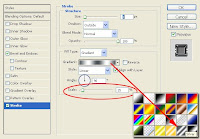
Apply strokes with silver gradient, and change the default value if scale.


Now to add a little shine, we will make a X mark with Brush of 5px as below.
Apply Gaussian blur with the following settings.
Result will as below.

Duplicate the text layer 2 times. Shift 2px left and 2 pixel down.The result will be as below.
We are done.
Hope you Enjoyed it!
Final

the original tutorial =>=>




0 comments:
Post a Comment